介绍
详情可查看此文章页面,本站不一定使用,仅作于记录。
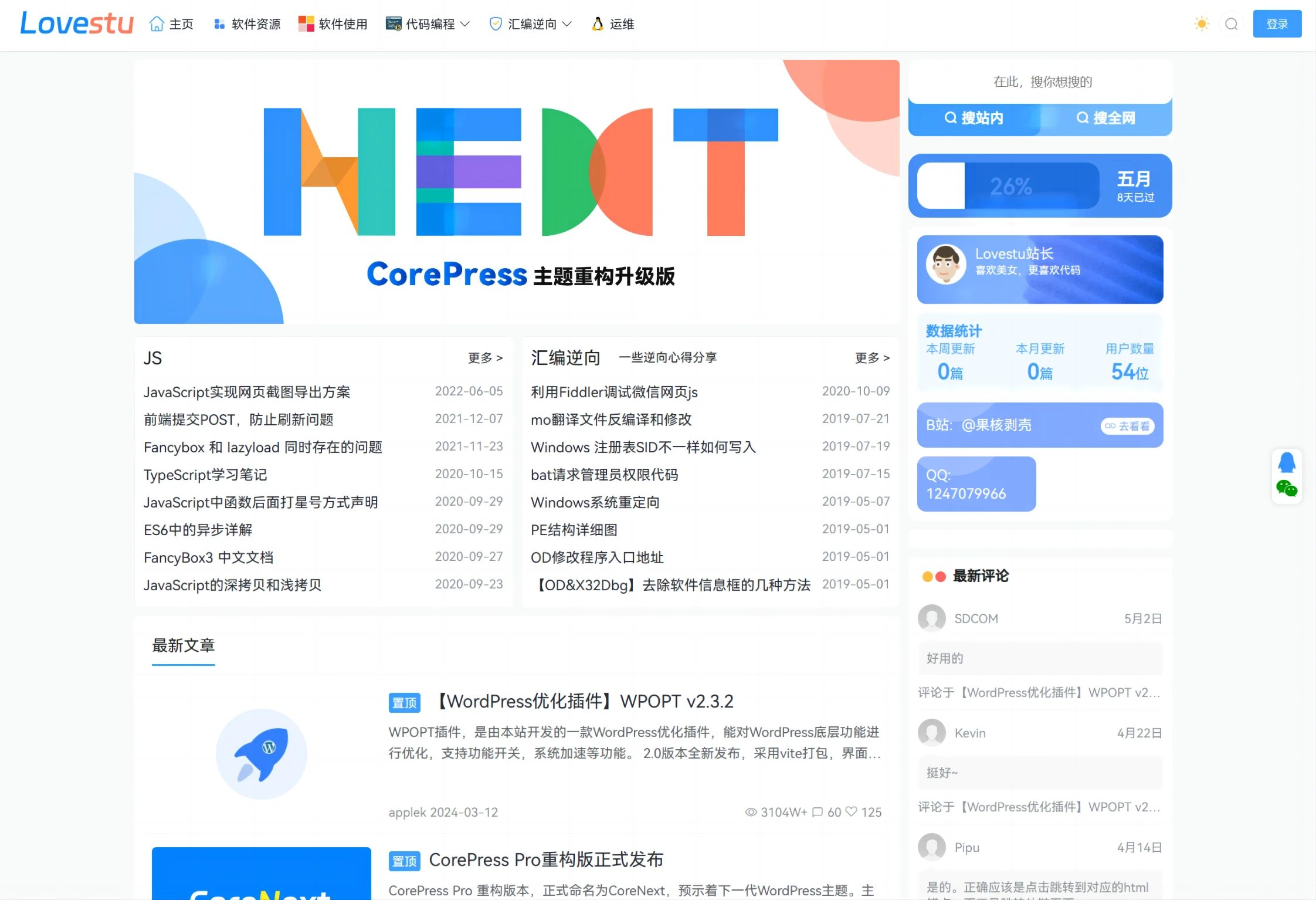
![图片[1]-子比主题美化 – 子比主题拟态CSS-小新轻创](/2024/06/17182818362024061312303685.png)
教程
.posts-item:not(.card) ,.author-header .avatar-img ,.full-widget-sm ,.header .sub-menu ,.modal-content ,.form-control ,.no_webshot.main-bg.theme-box.box-body.radius8.main-shadow ,.article ,.dropdown-menu ,.btn-score ,.float-right.round .float-btn ,.forum-posts.alone ,.zib-widget ,.posts-mini-lists ,.posts-item.card.style3 {
background: linear-gradient(180deg, #ecf2ff, var(--main-bg-color));
border: 2px solid var(--main-bg-color);
box-shadow: 6px 6px 15px 0 rgb(136 167 225 / 21%), -6px -6px 15px 0 var(--main-bg-color);
transition: all 0.2s;
}如果觉得拟态程度不够,那么你可以使用下面这个css
© 版权声明
THE END










 又拍云
又拍云



- 最新
- 最热
只看作者