介绍
给子比主题加一个翻转显示的区块代码,适合在网站侧边栏使用,我感觉还是比较美观的,在腾飞博客看到的,他是从张洪Heo大佬的站点上扒下来的,给大家分享一下!!!
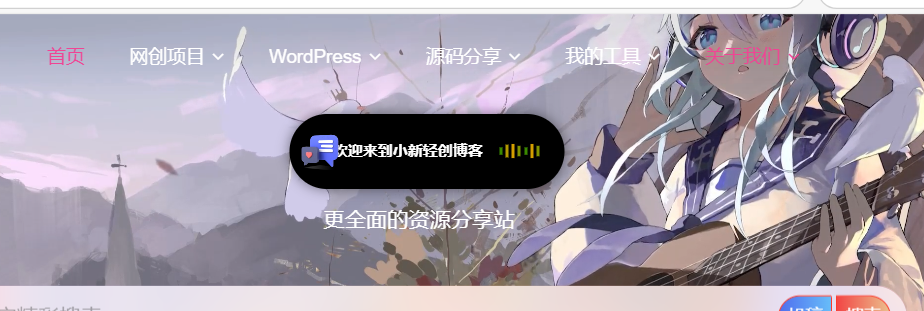
![图片[1]-子比主题美化 – 实用美观可翻转的区块代码-小新轻创](https://www.hxino.com/image/fanzhuan.gif)
教程
这个效果主要就是靠CSS,WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具
放置之前请修改CSS代码里的图片为你的,公众号二维码请自行替换(PS替换即可,方便快捷)
- wechatface.png(翻转前图片)
- wx_gzh.png(翻转后图片)
- gzh_cover.png(微信Logo背景)
注:现在的绿色是代码原来的颜色,如需修改掉这个绿色可以在css里搜索【#57bd6a】,自行变更。
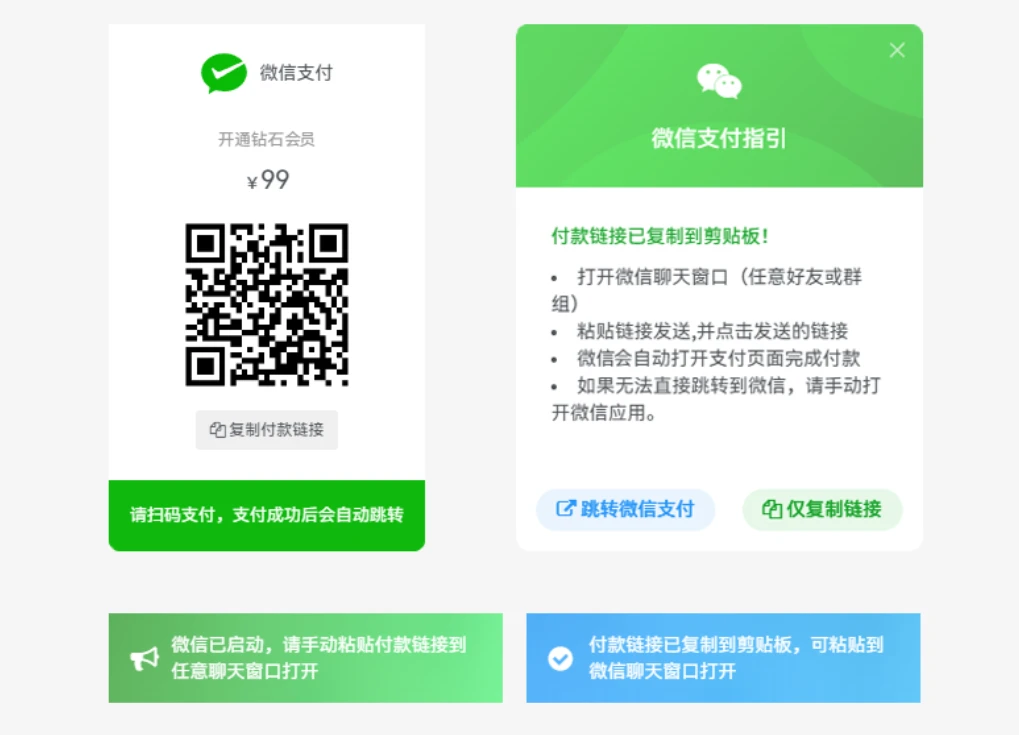
最后附上一个跳转的页面,效果如下
![图片[2]-子比主题美化 – 实用美观可翻转的区块代码-小新轻创](https://www.hxino.com/upload/image-128.png)
美化的代码和跳转的页面都放在了下方,登入即可查看下载即可!!










 又拍云
又拍云


- 最新
- 最热
只看作者